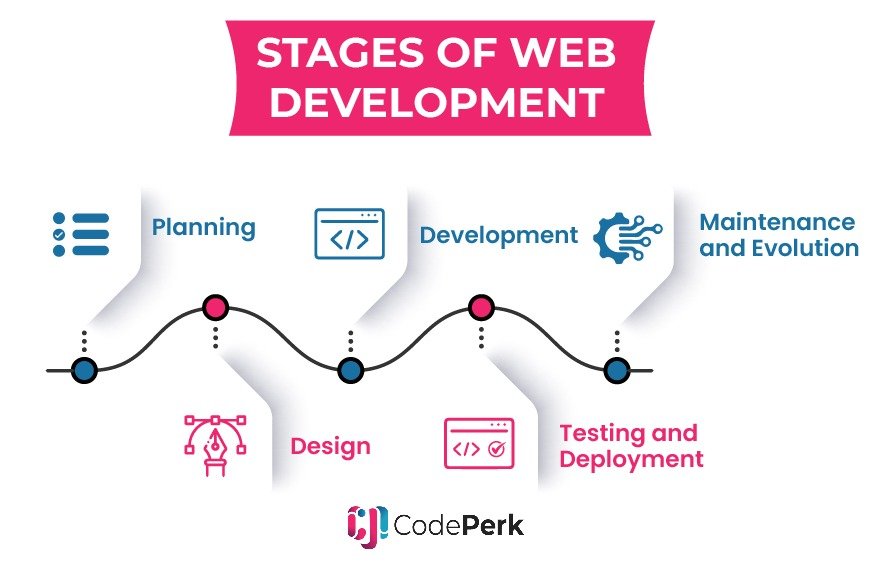
What Are the Stages of Web Development?
The internet has become an undebatable keystone of modern life. From mom-and-pop shops to global corporations, having a strong online presence is a must. But how exactly does a website go from a brilliant idea to a fully functional platform?
This is where web development comes in. It’s the complex process of transforming an intangible concept into a digital space. While many resources outline the general stages of web development, many gloss over the finer details and crucial considerations.
This blog post delves into detail, exploring the step-by-step path and progress into uncharted territory to provide a complete understanding of web development.

Stage 1: Planning – The Foundation of a Flawless Website
Building a house? You wouldn’t start with the roof. The same logic applies to web development. Before any code is written or pixels are pushed, careful planning sets the stage for success.
Here’s a Breakdown of This Crucial Stage:
Discovery and Goal Setting
Fact: 68% of website projects fail due to unclear goals [source: clutch]
- What is the website’s purpose? Is it an e-commerce platform, a portfolio, or a blog? Understanding the core objective guides every next step.
- Who is the target audience? Knowing your ideal user helps tailor the website’s design, content, and functionality for maximum impact.
- What are the success metrics? Will success be measured by increased sales, higher user engagement, or brand awareness? Defining these metrics helps track progress and measure the website’s effectiveness.
- Information Architecture : It focuses on how content is organized and accessed. It’s similar to designing a library where users can effortlessly find the information they want.
- User Experience (UX): UX focuses on user experience – the ease of navigation, knowledge of interaction, and overall user satisfaction. Both information architecture and UX play a critical role in keeping users engaged and driving conversions.
Technical Specifications and Technology Stack Selection
What functionalities are required? Shopping cart integration, user logins, or dynamic content – identifying necessary features helps select the appropriate technologies.
What technologies will power the website? Front-end languages (HTML, CSS, JavaScript) and back-end languages (Python, PHP, Ruby) all play a role. Choosing the right tech stack ensures smooth development and optimal performance.
Pro Tip: Competitive Analysis
Don’t reinvent the wheel! Analyze successful websites within your niche. What functionalities do they offer? How is their information architecture structured? Learning from successful examples can inform your planning stage.
Stage 2: Design – Where Attractive Meet User Experience
Now that the groundwork is laid, it’s time to bring the website to life visually. Here, design becomes paramount.
Visual Design
User Interface (UI) Design: UI focuses on the website’s visual elements – color palettes, typography, and layout. An aesthetically pleasing and user-friendly interface is key to grabbing user attention and fostering positive interactions.
User Experience (UX) Design: UX continues to play a role. Visual elements should complement and enhance the user journey, promoting intuitive navigation and clear calls to action.
Responsiveness and Mobile-First Approach: In today’s mobile-dominant world, ensuring a seamless experience across all devices is crucial. Responsive design ensures the website adapts to different screen sizes, providing optimal viewing on desktops, tablets, and smartphones.
India Website Development plays a major role in the global web development landscape. With a large pool of skilled professionals and competitive rates, India has become a hub for businesses worldwide seeking high-quality web development services. There are many platforms where web development companies are available, and CodePerk’s Solution profile is featured on a reputed platform like Designrush, showcasing their partnership.
Content Creation: Compelling content is the lifeblood of any website. Engaging text, informative articles, and captivating visuals all contribute to user engagement and improve search engine ranking.
Stage 3: Development – Building the Digital Backbone
With a clear plan and stunning design, it’s time to translate vision into reality. This is where the website’s technical foundation is built.
Front-End Development
The “front-end development” refers to the user-facing aspects of the website – everything a user sees and interacts with.
Developers use HTML, CSS, and JavaScript to bring the design mockups to life, ensuring the website functions as intended and render flawlessly across different browsers.
Back-End Development
The “back-end development” operates behind the scenes, handling server-side logic, database interactions, and core functionalities.
Languages like Python, PHP, Ruby, and Java power the back end, ensuring smooth data processing and website operation.
Content Management System (CMS) Integration
A CMS is a user-friendly platform allowing content creation and management without extensive coding knowledge.
Popular CMS options include WordPress, Drupal, and Joomla. Integrating a CMS empowers website owners to easily update content, add new pages, and manage the website effectively.
Content Security and Performance Optimization
Website security is paramount. Developers implement measures to safeguard user data and prevent security breaches.
Performance optimization techniques like code minification and image compression ensure the website loads quickly, delivering a positive user experience.
Beyond the Code: Collaboration and Communication
Successful development hinges on effective communication and collaboration between designers, developers, and project managers. Regular meetings, clear documentation, and version control systems ensure everyone is on the same page, minimizing errors and streamlining the development process.
Stage 4: Testing and Deployment – Launching with Confidence
Once the website is built, it’s time for carefully testing before going live.
Functionality Testing
Carefully testing ensures all website functionalities work as intended – forms are submitted successfully, links redirect correctly, and user interactions are smooth.
Compatibility Testing
The website’s performance across different browsers and devices is verified. This ensures a consistent user experience regardless of the platform used to access the website.
Performance Testing
Website loading speed and responsiveness are evaluated. Performance optimization techniques are implemented to ensure the website loads quickly and deliver a seamless user experience.
Pre-Launch SEO and Analytics Integration
Search Engine Optimization (SEO) techniques are incorporated to improve the website’s ranking in search engine results pages (SERPs).
Analytics tools like Google Analytics are integrated to track website traffic, and user behavior, and measure the website’s overall effectiveness.
Deployment
The website is uploaded to a web hosting server, making it accessible to the public. Choosing a reliable web hosting provider with robust security measures and scalability options is crucial.
Pro Tip: Soft Launch
Consider a “soft launch” by making the website accessible to a limited audience initially. This allows for final testing and refinement before a full-blown public launch.
Stage 5: Maintenance and Evolution – A Website is a Living Entity
A website is not a static entity. Regular maintenance and updates are essential to ensure optimal performance and security.
Content Updates and New Feature Implementation
Fresh content keeps users engaged and improves SEO. New features can enhance user experience and functionality.
Security Updates and Patch Management
Regular security updates for the CMS, plugins, and underlying technologies are crucial to safeguard the website from vulnerabilities.
Performance Monitoring and Analytics Analysis
Continuously monitor website performance and analyze user behavior through analytics tools. Data-driven insights can inform future website improvements and content optimization strategies.
The Future of Web Development
The web development landscape is constantly evolving. Here are some exciting trends to watch:
Progressive Web Apps (PWAs): PWAs offer app-like experiences within a web browser, blurring the lines between websites and mobile apps.
Artificial Intelligence (AI) and Machine Learning (ML): AI and ML can personalize user experiences, automate tasks, and provide valuable insights through data analysis.
Voice Search Optimization: With the rise of voice assistants like Siri and Alexa, optimizing websites for voice search is becoming increasingly important.
Conclusion:
By understanding the nuanced stages of web development and incorporating the often-overlooked aspects like competitor analysis, user personas, prototyping, and ongoing SEO, you’ll be well-equipped to navigate the exciting realm of web development. Remember, choosing a reliable India Website Development company can provide many benefits, from cost-effectiveness to cultural understanding. With careful planning, strategic execution, and a commitment to continuous improvement, you can translate your website vision into a powerful tool that achieves your business goals.
Ready to embark on your web development journey? Leverage the insights gleaned from this complete guide, and don’t hesitate to seek out the expertise of a qualified web development company. With the right approach, your website can become a cornerstone of your digital success story.